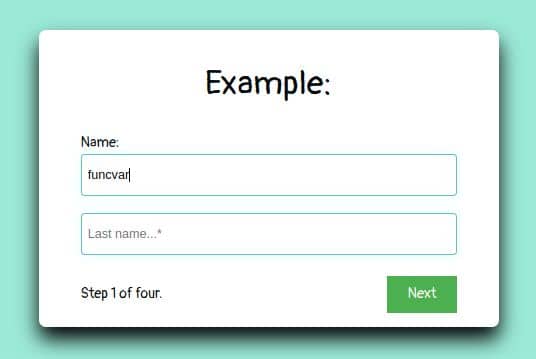
 Пример построения формы с виджетом "stepper".
Пример построения формы с виджетом "stepper".
Виджет выводит пошаговый интерфейс формы с кнопками "вперед" и "назад".
 Пример построения формы с виджетом "stepper".
Пример построения формы с виджетом "stepper".
Виджет выводит пошаговый интерфейс формы с кнопками "вперед" и "назад".
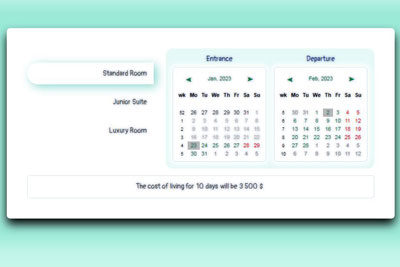
 Пример построения формы с калькулятором типа "multiple".
Пример построения формы с калькулятором типа "multiple".
Особенностью этого типа калькулятора является привязка математической логики к id полей формы. Это гибкий вариант, способный выводить любое количество результатов расчета. Он поддерживает логические операции, распределение математики между полями и задающей формулой. Простой для понимания и функциональный калькулятор.
 Пример формы с использованием виджета "qfAdder" (упрощенный вариант корзины).
Пример формы с использованием виджета "qfAdder" (упрощенный вариант корзины).
В отличие от режима магазина с полноценной корзиной (в которую добавляется вариант формы со всей ее структурой), компонент имеет также упрощенный вариант корзины, в которую добавляются позиции из списка специального поля "boxadder".
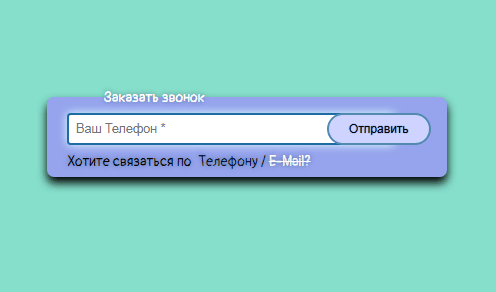
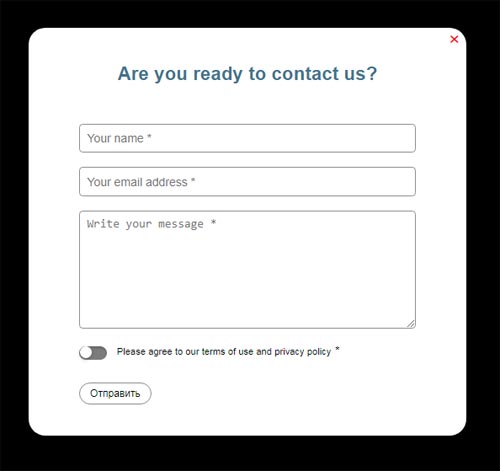
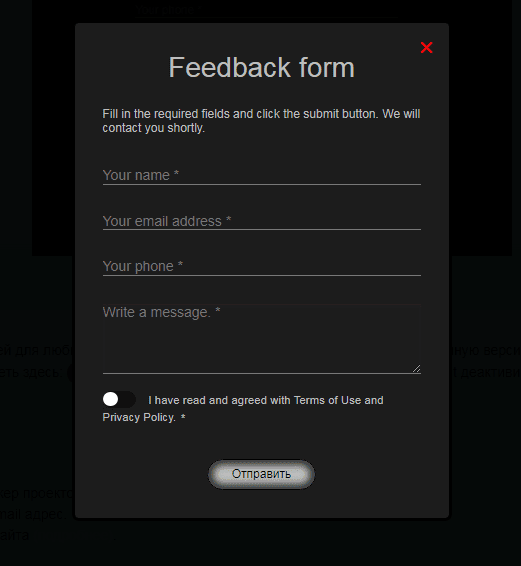
 Простая контактная форма в модальном окне с нейтральным дизайном.
Простая контактная форма в модальном окне с нейтральным дизайном.
Стили проработаны в модальном варианте и варианте с ajax отправкой, также для смартфонов.
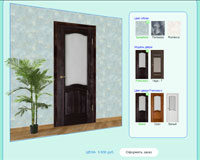
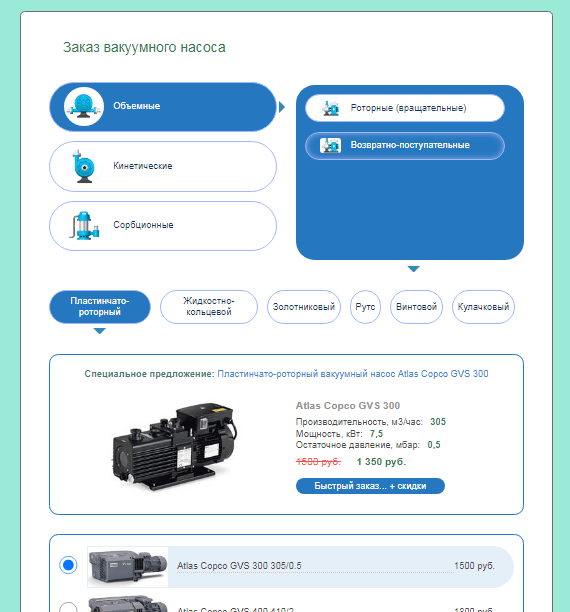
 Пример работы компонента в режиме магазина на примере формы заказа промышленного оборудования.
Пример работы компонента в режиме магазина на примере формы заказа промышленного оборудования.
Пример включает описание настройки корзины.
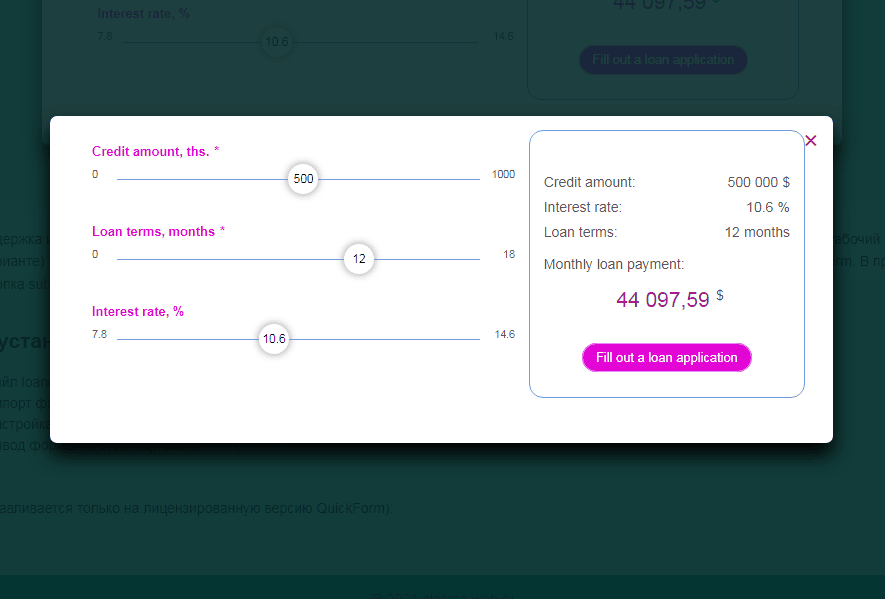
 Простой кредитный калькулятор для сайта. Формула аннуитетного платежа с плавающей процентной ставкой.
Простой кредитный калькулятор для сайта. Формула аннуитетного платежа с плавающей процентной ставкой.
Адаптивный дизайн, модальный и обычный вариант.
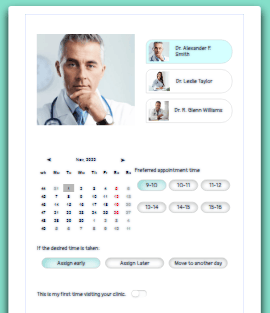
 Пример формы записи на прием. Простой вариант без сложных зависимостей и специальных виджетов.
Пример формы записи на прием. Простой вариант без сложных зависимостей и специальных виджетов.
Адаптивный дизайн, модальный и обычный вариант, ajax.
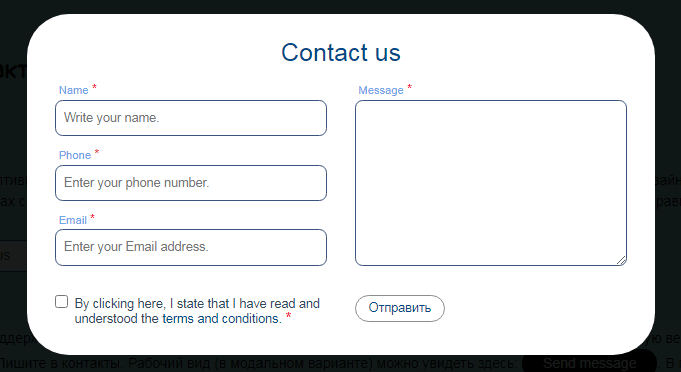
 Контактная форма для сайта. Одна группа полей, очень простая.
Контактная форма для сайта. Одна группа полей, очень простая.
Адаптивный дизайн, модальный и обычный вариант, ajax.
 Простая контактная форма для сайта из одной группы полей.
Простая контактная форма для сайта из одной группы полей.
Нейтральный дизайн, который подойдет к любому сайту. Стили проработаны в модальном варианте и варианте с ajax отправкой.
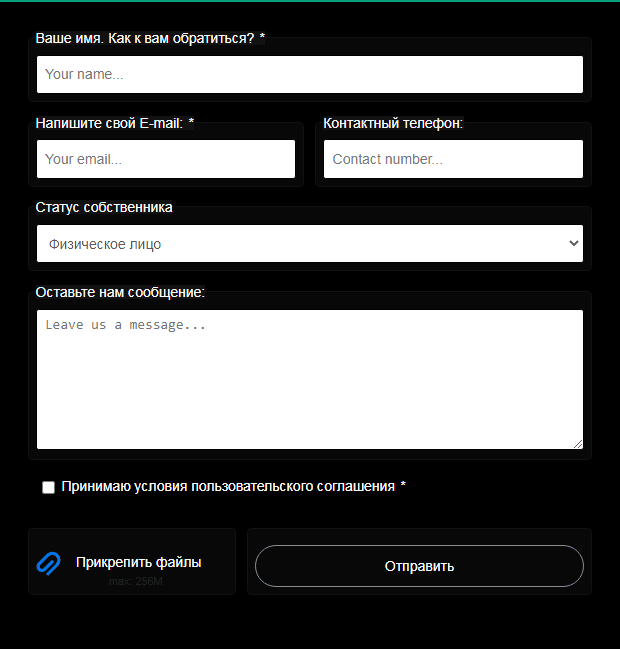
 Классический стиль для компонента QuickForm и форма заявки на его основе.
Классический стиль для компонента QuickForm и форма заявки на его основе.
Проект выполнен в тёмных тонах. Все поля модерируемые, можно удалять, добавлять новые. CSS файл включает стиль вывода в модальном окне.
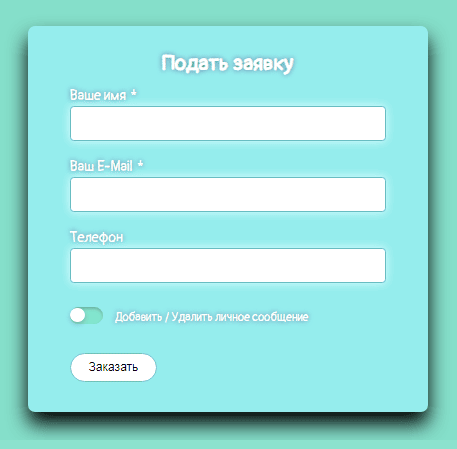
 Адаптивный стиль для сайта на конструкторе QuickForm и форма заявки на его основе.
Адаптивный стиль для сайта на конструкторе QuickForm и форма заявки на его основе.
Проект выполнен в светлых тонах. Все поля модерируемые, можно удалять, добавлять новые. CSS файл включает стиль вывода в модальном окне.