 QuickForm is a form plugin for a Joomla or WordPress website that will help you create a dynamic order form, calculator or feedback form.
QuickForm is a form plugin for a Joomla or WordPress website that will help you create a dynamic order form, calculator or feedback form.
The extension features a clear administrative interface, built-in anti-spam protection, minimalist code and high rendering speed per page. In the admin panel you will find a history of sendings, a file manager, search in letters, import and export of projects, flexible tools for developing forms with ready-made widgets and fields.
In addition to ordinary contact forms and calculators, the plugin can create qualifiers, branched tests and surveys, for example, it will create a diagnostic form with dependent fields and a tree (multi-level) structure. In cart mode, QuickForm will create a store with a complex product structure, where the product is not limited either in structure or in the complexity of calculating the cost. This could be an order form for plastic windows, printed products, an interactive form with changing fields and pictures, an appointment form, a scientific calculator or a product cost calculation form.
Despite its impressive functionality, QuickForm is suitable if you simply need a simple form for a website. This is a compact and fast extension, which is reflected in its name and is part of the development concept. Beginner users of Joomla and WordPress will be quite capable of developing a fairly complex web form. The extension is free provided that the author's link is preserved.
The constructor supports forms in a modal window, sending by Ajax, cloning fields, step-by-step forms, dependent fields (of any nesting level), multiple forms on one page, “form to cart” functionality, individual design for each form, different types of calculators for simple and complex cases.
Ready-made forms for the site, which you can download below on this page, are given as examples. Developing complex ones will require some knowledge and skills. The more of them, the more functional and interesting forms you can create. This form builder can be installed on any version of Joomla and WordPress, including the promising J-6 and WP-7.
QuickForm can create a wide variety of web interfaces. For example, a powerful online store on a one-page site.
Adaptive contact form.
Ready-made project that can be downloaded and imported into QuickForm.Mainly designed for modal display:
Contact us
Simple contact form for website.
A simple project in a neutral style. It's in modal view:Contact us
Other examples:
Doctor appointment formSimple loan calculatorMore examples
Interactive form with pictures, dependent fields and a calculator.
QuickForm and CSS.
QuickForm provides php and javascript functions to make the form work, but you need to write the display styles yourself. In simple cases, you can download one of the examples presented on this site, but in general, this is a purely individual element of the creative process.
By default, the component includes one CSS file with styles: default.css. This is not the file you need to use in your project. It includes a minimum set of rules for all extension widgets, and is needed in order to make a copy of it. You don't need to make changes there - widgets are added to the component, and this file is updated along with it. You need to create your style file in the form project settings.
Open the project settings and create a new style file with a name like example.css. Be sure to check the "copy styles" button. Then a file will be automatically created with the class prefix already written, thanks to which forms with different designs do not interfere with each other on the page. This prefix is equal to the file name, in this case it is "example". Example:
.example {
font-size: 14px;
max-width: 800px;
margin: 0 auto;
padding: 80px 0;
background: linear-gradient(0, #1a5889, #56d7d3);
}
.example .qf3 {
width: 74%;
margin: 0 auto;
}
Now you can remove the unused css rules, style the form for the site design, ask me questions via support, in general, do the usual things.
Please note that there are features in QuickForm. For example, the class "compact", which is added to the form if the width of the parent container (not the width of the browser window) becomes less than 500px. This is a useful element for responsive layout. QuickForm also adds a "touch" or "desk" class, depending on whether the device is a touchpad.
QuickForm and conditional fields.
QuickForm has the ability to create dependent fields and dependent field groups. It can also be some text, images, styles or html code. Dependent fields in QuickForm can have an unlimited nesting level, are compatible with the calculator and other widgets.
It is possible to create a tree structure of a form of any complexity. The creation process is simple and does not require any description. Just attach any field group to a field from another field group.
Below you can see an example that uses dependent fields, widgets "qfAdder" and "spoiler".
QuickForm and calculator.
QuickForm creates calculators from simple trading calculations to complex scientific calculators. Any form of a component can be turned into a calculator. There are four types of calculators built into QuickForm, which may be more convenient in one case or another. The description of these types is located in the project settings of the form in the "calculator" tab. I will try to reveal some details.
The calculator type is "default". This is a unique option that does not require any formula. Go to the settings of any field and look at the calculator tab. Enter the "math" parameter, for example, +5. Add another field with the same "math". Add a special field "calculatorSum" to output the result. You will see that the calculator is working and shows the result: 10. Using various modifiers, brackets and dependent fields, you can solve most mathematical problems. Each dependent field can act as an if else condition, branching the logic and launching its own calculation branch. See the example of an insurance calculator made using this option.
Unfortunately, not every option can be calculated using this type. Of the limitations is the fact that thus displays only one result. In addition, it happens in mathematical logic, requiring reuse of some variable in the calculation. For example, we have the following formula: result = (a + b) * c + a * c + b. It will be difficult to make such a calculator the "default" way.
The calculator type is "multiple". A feature of this type of calculator is the binding of mathematical logic to the id of the form fields. This is a flexible option that can display any number of calculation results. It supports logical operations, the distribution of mathematics between fields and the defining formula.
The formula for this calculator is:
408.4 = {408.2};
408.5 = {408.1} * {408.2}
408.4 and 408.5 - this is the id of the special fields "calculatorSum" (two of them). One displays the number of days, the second displays the product of the number of days by the tariff. {408.2} - this is the id of the calendar field. {408.1} -id of the apartment class selection radio group. The "math" radio button contains the daily rate.
The expression 408.5 = {408.1} * {408.2} literally means: write in the field with id 408.5 "math" of field {408.1} multiplied by "math" of field {408.2}.
This example can be downloaded here: Hotel Cost Calculator
The calculator type is "simple". This calculator uses the traditional notation of a formula using variables. The variable name is written to the "math" fields. In the formula, a mathematical expression is written that includes these variables. The usual common logic. This is a simple but limited type of calculator because it counts fields whose value is changed by the user. For an example, see A simple loan calculator.
The calculator type is "custom". This one is written in php "however" and "as needed". The most functional and flexible type of calculator. In most cases, I use this one, as I tend to be approached for complex solutions.
The structure of QuickForm is flexible. You can make calculators without using math at all. Or you can add your own new type of calculator programmatically. You can read more about the calculator on the page Calculator form. Contact me, I will be happy to help if you have any questions or need development.
How to show the form on the site page.
The output to the page is carried out in different ways:
1. Output by the content plugin plg_content_qf3. Allows you to add a form to the text of the material of another component, for example com_content. It can be output via any component that supports content plugins. To do this, insert the following instruction in the desired place of the text: {QF3=1}, where 1 is the id of the form project.
2. Output by the module mod_qf3. This will allow you to display the form on several pages. Publish module at the desired position of the template, specify its parameters project id of the form that you wish to withdraw.
3. Output by the code. It is very simple to do:
require_once("components/com_qf3/qf3.php");
echo QuickForm\qf::form(id); //form project id
Description of the fields.
Before describing, I will clarify a few points. All attributes available to fields in standard html can be written in the "custom" setting. Placeholder duplicates the field header in the email when this header is empty, so it can be used for those fields that do not have it by the standard.
1. customHtml. Allows you to embed arbitrary html code into the form, can be used to display text, pictures, styles, scripts, and more.
2. customPhp. This most universal field which includes two associated user functions. One for a conclusion in the form of, another for a conclusion in Email. As a matter of fact, it is the same customHtml, but with parsing php. I shall not describe any details as it is a field for the experienced users, capable to understand with it independently.
3. qf_file. Displays a customized file upload button. To add multiple files, use the "multiple" attribute, to sort files on the client side, use "accept". In the field settings, you can specify a "white list" of file types. And also, you can enable the upload function to the server. Uploading files to your server solves the problem of blocking emails with attachments, as there is no need to attach a file to the email.
4. calculatorSum. Displays the result of the calculator. To withdraw multiple amounts, you need to withdraw this field several times.
5. recaptcha. It has a decorative function, since the component has its own protection. It is not necessary to use.
6.
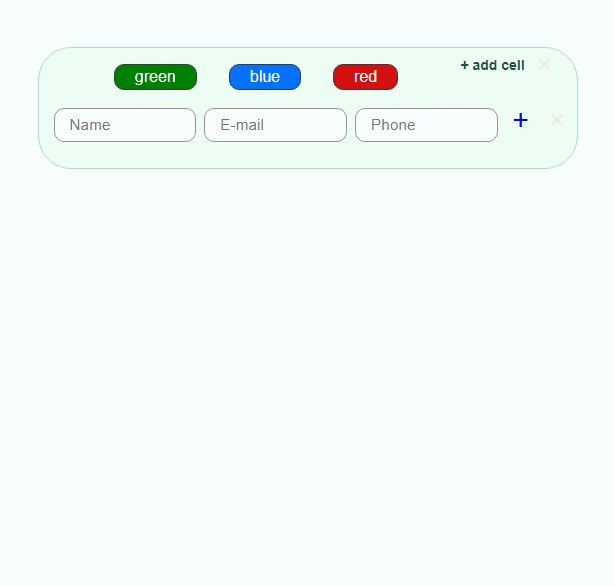
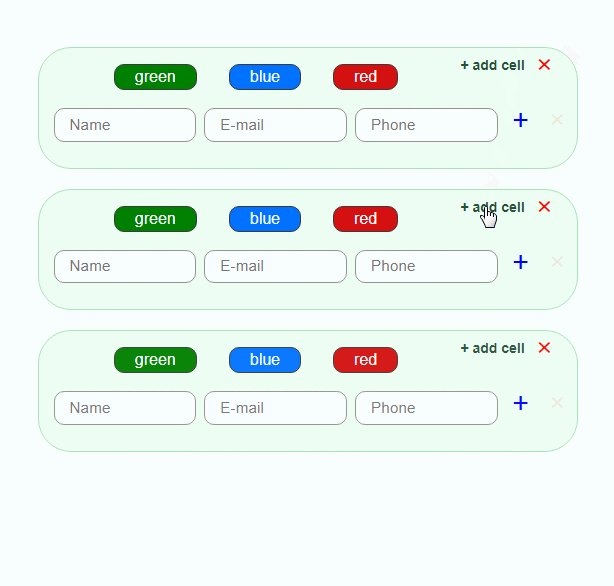
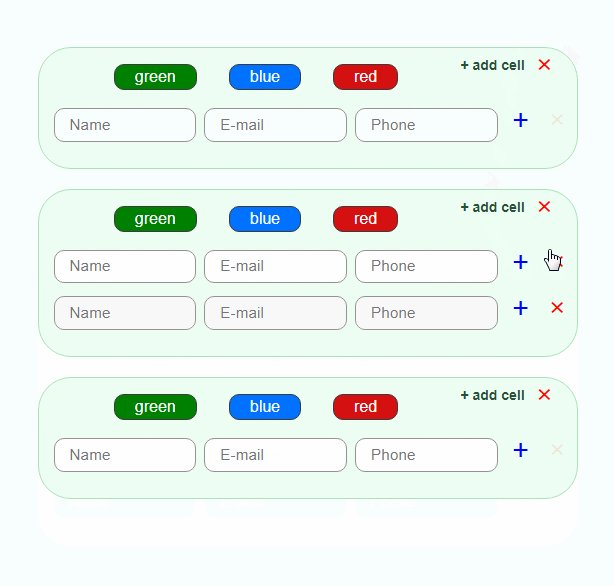
cloner.
 Designed to display cloned blocks of fields. Functionally, it is a container that encloses a group of component fields. When you click on the "plus" button, a copy of the group is loaded. In the settings, you can choose a vertical or horizontal cloner. The markup of the horizontal version is tabular, respectively, does not imply the presence of dependent fields inside the clone. The vertical version, on the other hand, can contain both dependent fields and other nested cloners.
Designed to display cloned blocks of fields. Functionally, it is a container that encloses a group of component fields. When you click on the "plus" button, a copy of the group is loaded. In the settings, you can choose a vertical or horizontal cloner. The markup of the horizontal version is tabular, respectively, does not imply the presence of dependent fields inside the clone. The vertical version, on the other hand, can contain both dependent fields and other nested cloners.
The picture shows a vertical cloner nested with a horizontal one.
When using a calculator, the cloner can display not only the total amount, but also the sums in each clone separately. This can be enabled in the field settings.
7. qfincluder. Another container that includes a group of component fields. For example, you can create a separate project that will consist of several frequently used field groups, then include these groups in another form.
8. backemail. Displays a checkbox, by selecting which the user will be able to receive a copy of the message to their email address. Sending is done to the address from the user's registration data, respectively, in order to receive a copy, he must be authorized on the site.
9. addToCart. The field that is used in the store mode instead of the submit button. When you click the button, the form will not be sent to the mail, but will be added to the plugin's cart. Learn more about the store mode on the page: Form with cart.
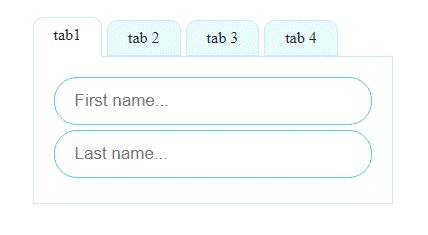
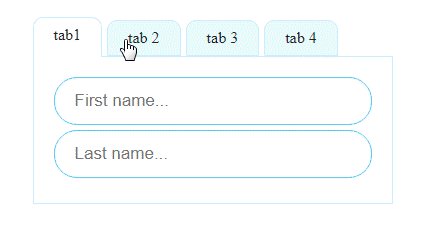
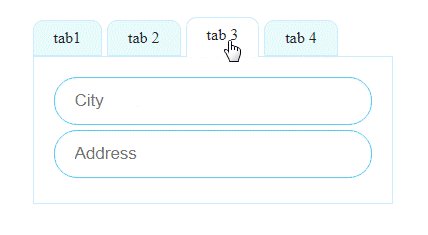
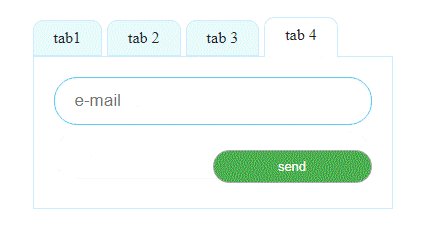
10. qfTabs. Displays the "tabs" interface. You can specify a vertical or horizontal position. You can output not only fields, but any content or html code. The picture shows an example of horizontal tabs. More information about tabs is available: Form with tabs..
Displays the "tabs" interface. You can specify a vertical or horizontal position. You can output not only fields, but any content or html code. The picture shows an example of horizontal tabs. More information about tabs is available: Form with tabs..
11. qfcalendar. Displays a stylized calendar. You can display a single or dual calendar. The dual calendar, when using the calculator, writes to the v "math" setting the number of days that make up its difference. In the settings you can turn off past days, weekends.
12. stepper. Displays a step-by-step form interface (step 1, step 2...).
The stepper widget has two parts.
1. stepperbox is a container that bounds the area of the form in which it will be executed. That is, the scope of the widget. Can be all or part of a form.
2. stepperbtns - forward-backward buttons. (Must be inside the container).
You can download an example here: form with t-shirts
Another example: A simple form example with the "stepper" widget
13. spoiler. A field that displays hidden content (part of the form). When the button is clicked, the content appears. When pressed again, it hides. In the settings, you can specify the modal display of hidden content.
14. qfAdder. A widget that provides a simplified shopping cart interface. To use it, you do not need to enable the store mode in the component. The widget consists of two special fields: "boxadder" - a set of added products, and "addercart" - a cart with added products. Thus, the basket can be displayed separately in the right place on the form.
Problems and Frequently Asked Questions
1. The form appears for a moment and disappears. This error is related to author link issues. If you do not have an activation code, the author's link must be present on the page. Otherwise, the form will not be displayed. If you use plugins that close external links from indexing, then add QuickForm to the exceptions or get an activation code.
2. Calculator does not consider. Check the browser console for JavaScript errors. Serious errors in external scripts can completely or partially block the operation of a component or the entire site.
3. Calculator does not count correctly.The calculator counts according to the rules of mathematics. If the result is not what you expected, look for a math error.
4. Emails come to the spam folder. This means that the IP address from which your hosting sends emails is in the black list of the mail server that the email receives. There are other reasons, they are determined by the operating conditions of the mail server to which the mail arrives.
5. Emails do not come at all. The component uses the built-in Joomla function to send mail. Thus, the first thing you need to make sure that your website is able to send e-mails. Do send a test mail from the global settings of Joomla administration panel.
6. Form does not look nice. QuickForm was not created as a style solution, it is a functional solution.
7. Captcha does not work. In the component settings, you must enter the keys corresponding to the domain of your site. If your site has moved to another domain, respectively, you need to get new keys.
8. The author's link is displayed in large font. As a rule, this means that in the project settings no css file is selected that is responsible for the styling.
Thanks for QuickForm.
QuickForm, as a free extension, places an author's link on the site page. But there is a way to remove this link legally. To do this, you need to help develop the project. An activation code that removes the link will be sent automatically to the address you specify below.
Or contact me: support
Comments
Thanks for this nice tool.
I'm learning now and playing around. So far all is fine except the following:
I have a form and when users fill it out they do NOT receive a copy of the message.
The message is only send to me.
I added the box "backemail", but even than there is no mail sent... --> I also receive the message: (Authorization required)
Any help is appreciated.
So, if I understand correctly I cannot use QF for non-registered users to ask for information and that they receive a copy to their mail themselves?
That would be a pity
What's to do?
so when answering to the message I/we don't have to copy the email-address first.
Best regards
3. How can I extract the results?
If you need more detailed information, it would be better to open a topic on the Joomla forum. There can be many reasons.
I have setup it as
email no 1; email no 2;
Secondly some of the submissions have not been sent to email no 1
Joomla CMS
Can't figure out, what's wrong ... Appreciate your help ...
Joomla! 3.9.5 Stable
it's very useful !
I used your form on my website but im having a problem with emails.
It doesnt sen anything... whe i try to send the form i get an error "FORM error_qfuseremail"
I did try to send a test email from my page and its working, but the form doesnt...
Any ideas!? please!?
TIA