Несмотря на то что QuickForm является конструктором форм, на нем можно делать отличные магазины, причем такие, какие нельзя сделать ни на одном другом конструкторе магазинов. Он может создавать товары динамической структуры с калькулятором любой сложности, в том числе с индивидуальным калькулятором для каждого товара. Товары могут быть представлены как отдельными проектами, так и одним проектом. В последнем случае весь магазин можно разместить на одной странице, то есть сделать магазин для одностраничного сайта.
В отличие от других скриптов магазинов, QuickForm не имеет некоторых требующихся для них интерфейсов, в первую очередь, категорий товаров. Для вывода товаров нужно использовать любой другой каталог, например, стандартный менеджер материалов в Joomla! или WordPress. Я не хотел перегружать конструктор форм функциями, которые будут редко использоваться, ведь компактность и быстродействие заложены в концепт расширения как основные пункты. Это обстоятельство определяет границы его использования. QuickForm будет хорошим выбором при небольшом количестве товаров в магазине. Если вы планируете работать с числом больше сотни товаров, он будет неудобен из-за того, что каждый товар нужно в ручную вписывать на страницу.
Если вы программируете, для вас не составит сложности добавить любую функциональность как на фронтэнд, так и в бэкэнд. В QuickForm всего несколько файлов простого кода. По индивидуальным заказам я делал встроенный каталог, интернет эквайринг, подключал службы доставки, кабинет пользователя, графики продаж в админке. Он легко расширяется.
Что уже есть в QuickForm? По сути, это функционал крутой Ajax корзины, в которую можно добавлять проекты (формы) компонента, включая весь их мощный набор возможностей - зависимые поля, калькулятор и так далее. Для этого вместо кнопки "submit" в форму нужно вставить кнопку "addToCart". В общем, всё. Еще нужно зайти в глобальные настройки компонента и включить там режим магазина, после чего в меню QuickForm появится новая ссылка "настройки корзины". Рассмотрим их ниже по тексту, а сейчас про модуль миникорзины.
После того как на странице сайта появится форма с кнопкой "addToCart", компонент покажет миникорзину, приклеенную к правой нижней части страницы. Кроме этого, кастомизируемую миникорзину можно вывести модулем mod_qf3 в режиме корзины. (В WordPress используется хештег [qfminicart]). Такой модуль можно разместить на всех страницах сайта, например если на странице нет форм с товарами. "Приклеенную" миникорзину можно спрятать.

Индивидуальный подход к каждому товару является сильной стороной QuickForm. Разные проекты можно выводить на разных страницах и на одной. Каждый проект, в свою очередь, может представлять один или несколько товаров сразу. Корзину можно протестировать. Только не отправляйте мне ее на почту, пожалуйста...
Пример того, как может выглядеть товар в QuickForm:
Если сравнивать с типичным интернет магазином, очевидно, что QuickForm будет более удобным при небольшом количестве товаров - до нескольких десятков. Создать товар на нем сложнее, но возможностей у товара больше. Плюсом является скорость работы магазина, так как QuicForm не тормозит сайт.
Теперь хочу немного рассказать о настройках самой корзины. Они включают несколько вкладок, которые мы рассмотрим по порядку.
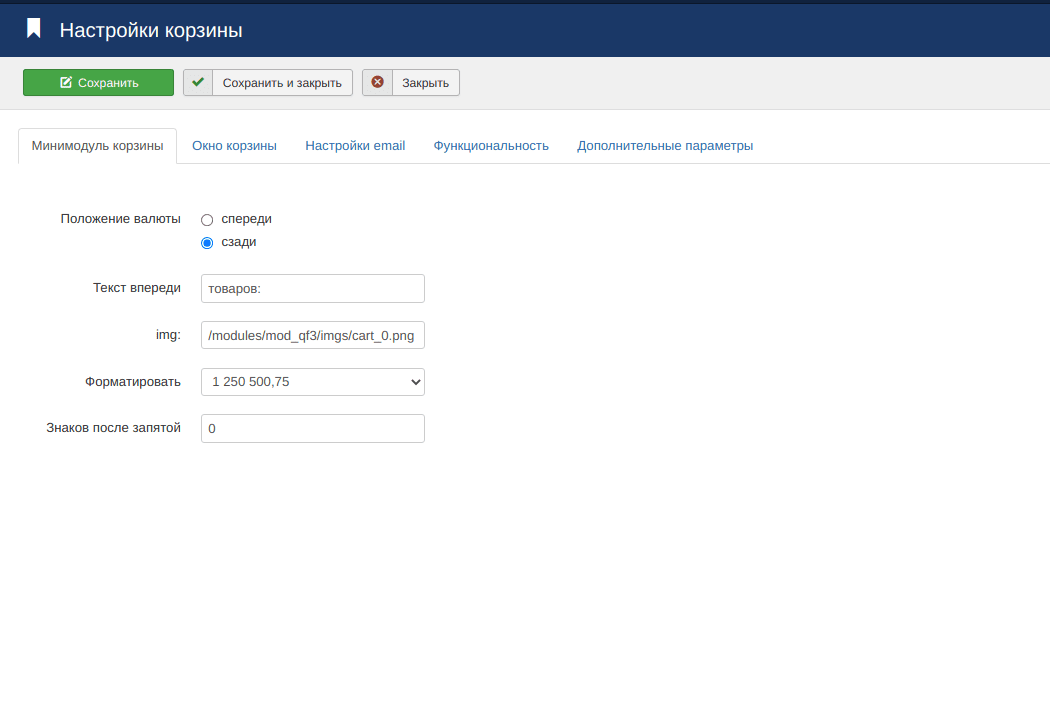
1. Первая вкладка отвечает за вывод модуля миникорзины. Описывать тут нечего, вы можете задать положение валюты и форматирование цены. Сама валюта задаётся в товаре полем calculatorsum и может быть разной для разных товаров. Будьте внимательны, "руб." и "руб" - это разные валюты. Валютами могут быть амперы, километры и так далее. Кроме того, один товар может иметь несколько сумм или вообще не иметь. Корзина может суммировать все валюты, например, не только общую стоимость заказа, но и общий вес или что-то еще. Если QuickForm не сможет посчитать итоговую сумму, он покажет количество позиций товаров.
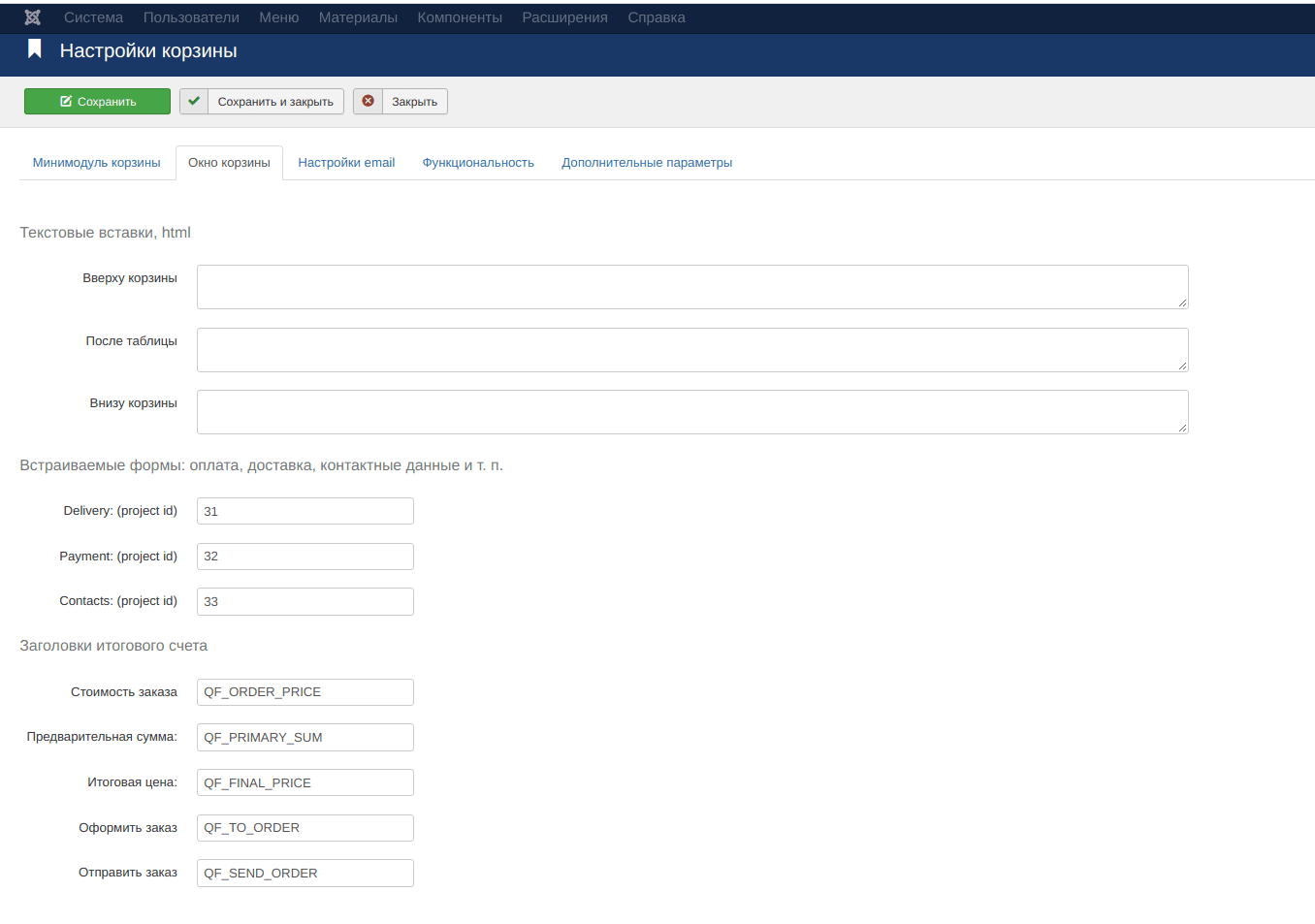
2. Вторая вкладка формирует отображение окна корзины. Вверху три поля для вставки html кода, сейчас я их не задействовал.
Дальше идут три встраиваемые формы: оплата, доставка, контактные данные. В принципе, это может быть что угодно, названия условные. Разница заключается в том, что первые две будут выведены в нижней части корзины, а третья откроется в модальном окне. Если она задействована, вместо кнопки "отправить" будет кнопка "оформить". Что касается функциональности встраиваемых форм, то она сохраняется в полном объеме. В примере я использую зависимые поля, калькулятор и даже динамическое встраивание одной позиции цены (оплата банковской картой). Таким образом можно очень гибко настраивать итоговую калькуляцию корзины, практически без ограничений возможности.
Внизу проставлены текстовые переменные (мой сайт на двух языках). Вы можете их заменить на русский текст.
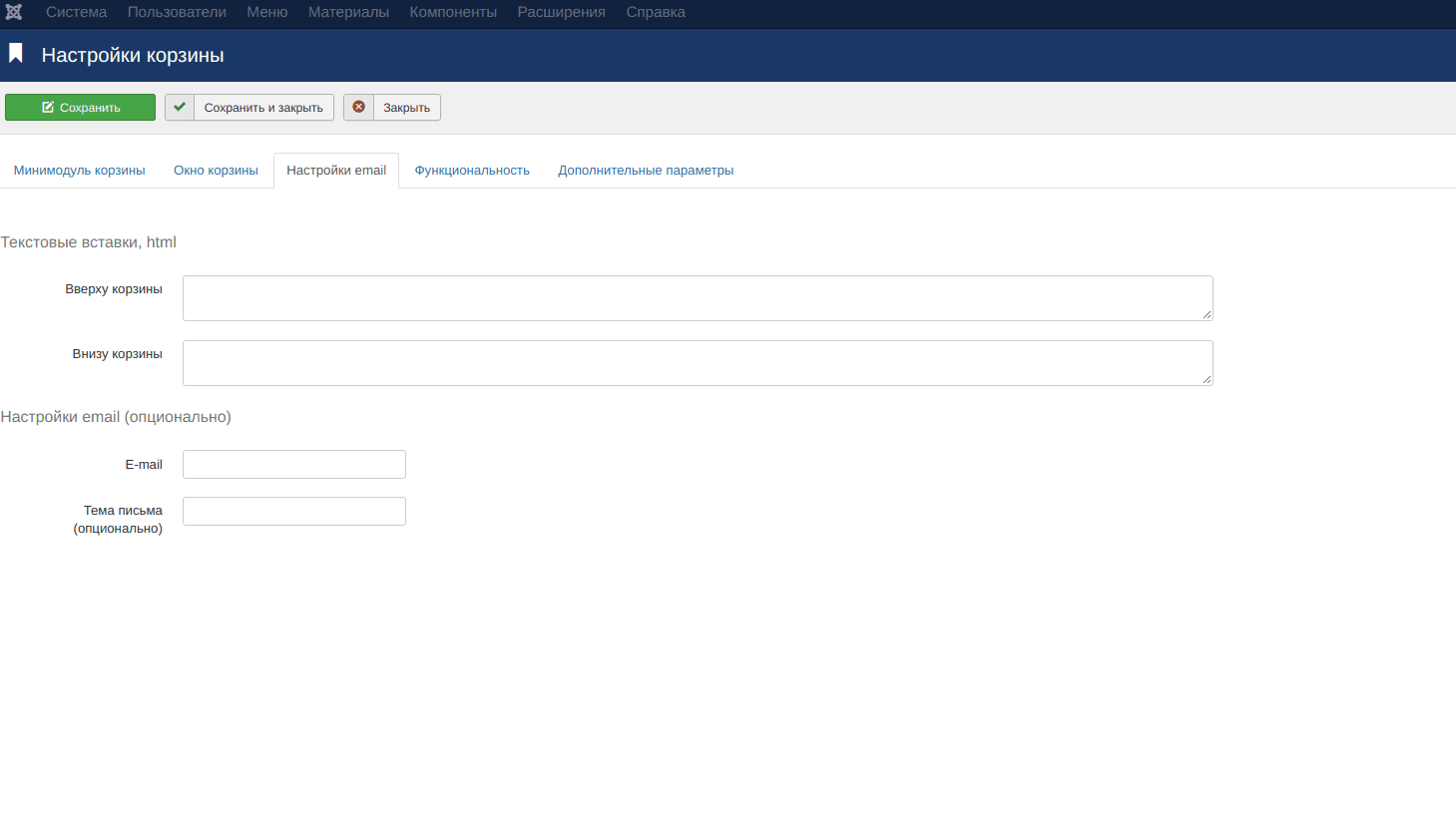
3. Третья вкладка отвечает за E-mail сообщение. Вверху два поля текстовых вставок для дизайнерского оформления письма. Ниже поле E-mail, можно ввести несколько адресов через запятую. Дальше идет тема письма. Как и в самом компоненте, в тему можно добавить переменные замены: {replacerName}, {replacerId}, {replacerDate}.
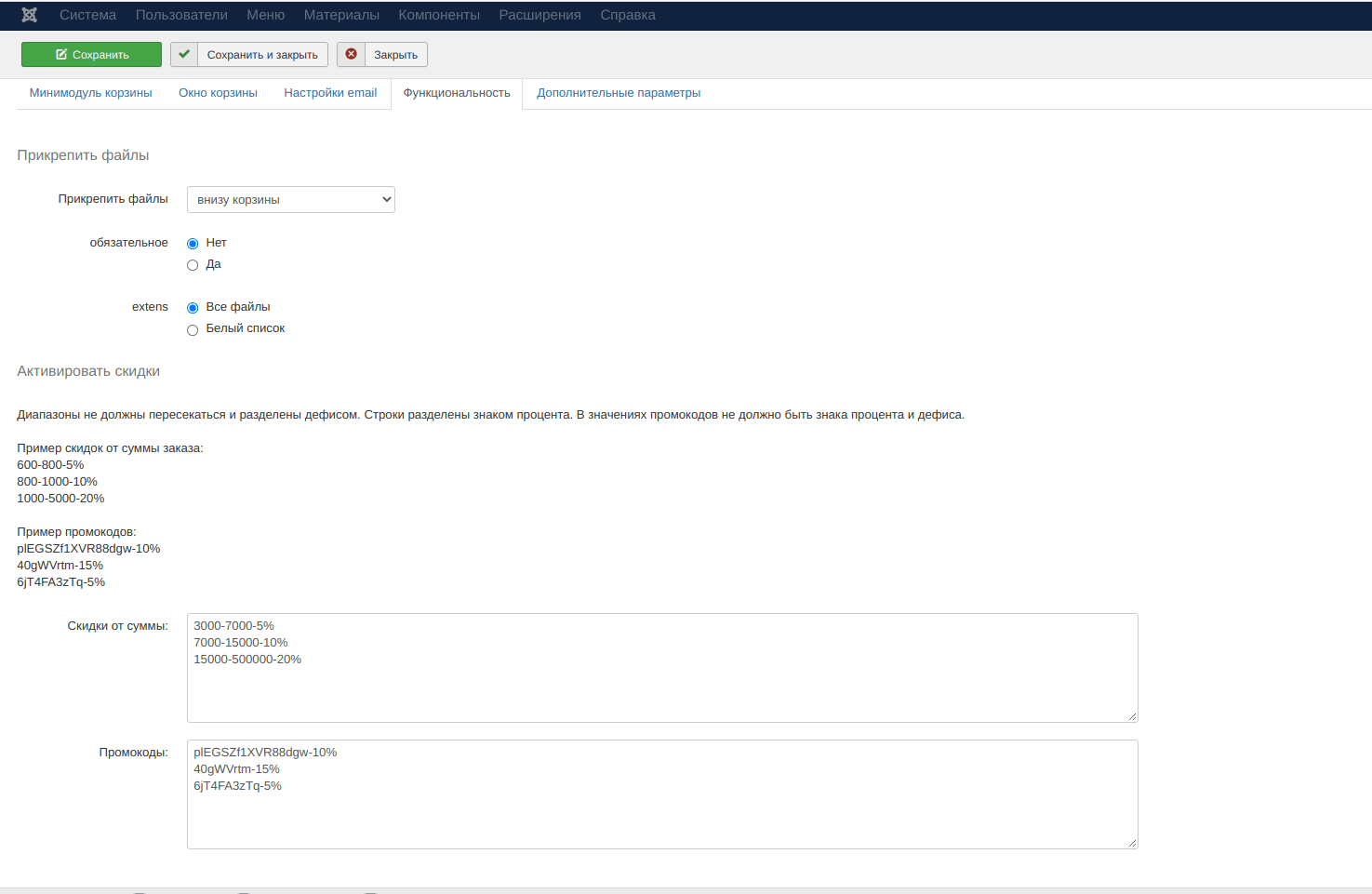
4. Четвертая вкладка развивает функциональность корзины. Она включает интерфейс загрузки файлов и скидки. Чтобы активировать загрузку файлов, в глобальных настройках компонента нужно включить пункт "загрузка файлов на сервер". После этого будет доступен функционал и то, как прикреплять файлы - внизу корзины или в каждой товарной позиции. В моем примере файлы прикрепляются внизу, но иногда бывает необходимо прикреплять файлы к каждому товару. Например, для магазина полиграфической продукции, потому что к каждому товару прикрепляются макеты.
В последних версиях компонента загрузка файлов не связана с функциями движка, является самостоятельным процессом. Поэтому, неожиданных сюрпризов и ограничений не возникнет. Файлы можно фильтровать белым списком или не фильтровать. В последнем случае, компонент загрузит любые, кроме опасных для сервера и сайта. Нужно понимать, что файл безопасный для сервера, может быть совсем не безопасным после того как вы его скачали на свой компьютер и запустили. Впрочем, это касается любых файлов из интернета.
Чтобы активировать скидки, достаточно заполнить соответствующее поле. При этом в корзине появится скидка от общей суммы, скидка по промокоду, либо и то и другое. Скидка по промокоду имеет приоритет и подавляет скидку от суммы. Описание есть в самом компоненте.
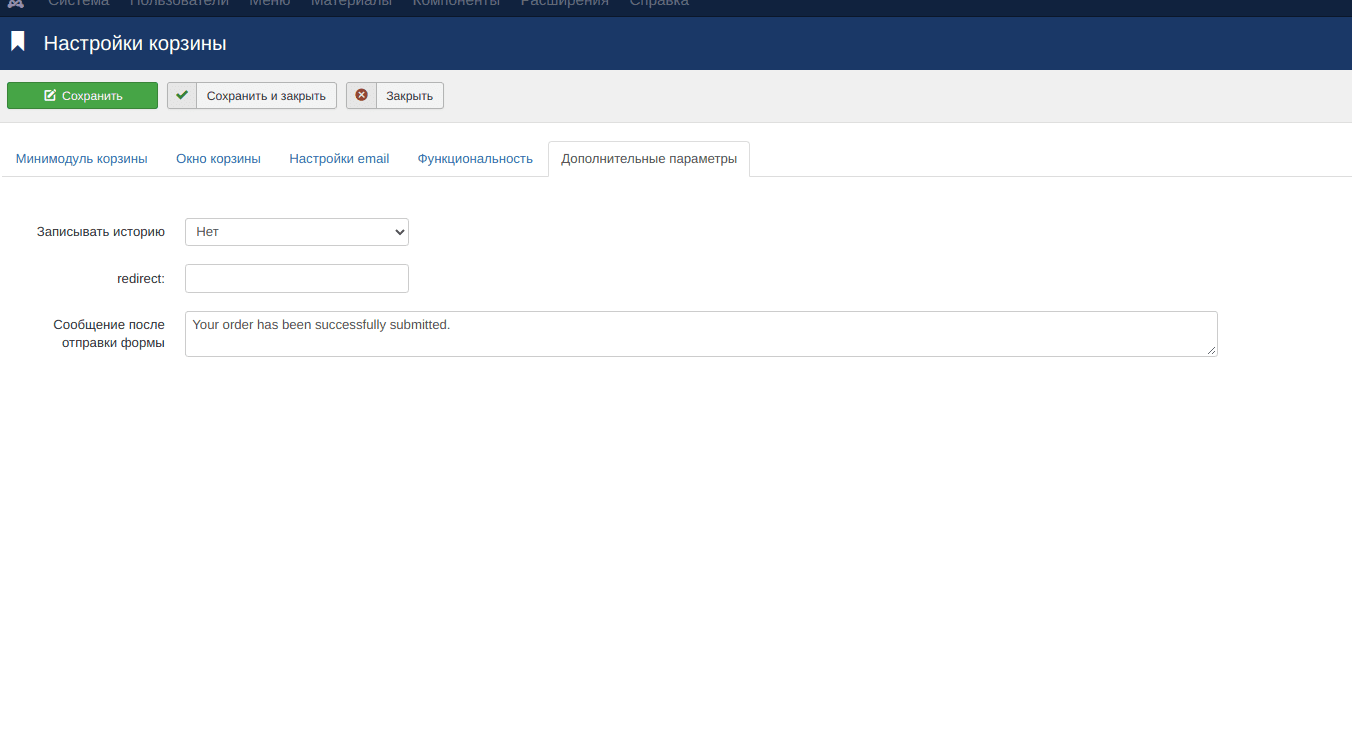
5. Последняя вкладка включает дополнительные настройки. Тут можно выбрать необходимость записывать статистику заказов в базу данных. Сделать перенаправление на определенную страницу после заказа.Также, заполнить текст сообщения, которое увидит пользователь после того как заказ будет отправлен. В сообщении можно задействовать переменные подмены.
В качестве рекомендации могу посоветовать всегда использовать миникорзину на страницах с товарами, даже если магазин работает без неё. Не используйте встроенный файл стилей default.css. Он перезапишется при обновлении, и ваши правки слетят. Создайте в той же папке собственный css файл, скопируйте стили и правьте их. Выбор этого файла будет доступен в настройках.