 QuickForm – это плагин формы на сайт Joomla или WordPress, который поможет сделать динамическую форму заказа, калькулятор или форму обратной связи.
QuickForm – это плагин формы на сайт Joomla или WordPress, который поможет сделать динамическую форму заказа, калькулятор или форму обратной связи.
Расширение отличается понятным административным интерфейсом, встроенной защитой против спама, минималистическим кодом и высокой скоростью отрисовки на страницу. В админке вы найдете историю отправлений, файловый менеджер, поиск в письмах, импорт и экспорт проектов, гибкие инструменты для разработки форм с готовыми виджетами и полями.
Помимо обыкновенных контактных форм и калькуляторов, плагин может создавать определители, разветвлённые тесты и опросы, например, сделает форму диагностики с зависимыми полями и древовидной (многоуровневой) структурой. В режиме корзины QuickForm создаст магазин со сложной структурой товара, где товар не ограничивается ни по структуре, ни по сложности подсчета стоимости. Это может быть форма заказа пластиковых окон, типографской продукции, интерактивная форма с меняющимися полями и картинками, форма записи на прием, научный калькулятор или форма расчета стоимости продукта.
Несмотря на внушительную функциональность, QuickForm подойдет, если банально нужна простейшая форма на сайт. Это компактное и быстрое расширение, что отражено в его названии и является частью концепта разработки. Начинающие пользователи Joomla и WordPress будут вполне способны разработать довольно сложную веб форму. Расширение бесплатное при условии сохранения авторской ссылки.
Конструктор поддерживает формы в модальном окне, отправку аяксом, клонирование полей, пошаговые формы, зависимые поля (любого уровня вложенности), множественность форм на одну страницу, функционал "форма в корзину", индивидуальный дизайн для каждой формы, разные виды калькуляторов для простых и сложных случаев.
Готовые формы для сайта, которые вы сможете скачать ниже на этой странице, приводятся как примеры. Разработка сложных потребует некоторых знаний и навыков. Чем их больше, тем более функциональные и интересные формы вы сможете создавать. Этот конструктор форм устанавливается на любые версии Joomla и WordPress, включая перспективные J-6 и WP-7.
QuickForm умеет создавать самые разнообразные веб интерфейсы. Например мощный интернет магазин на одностраничном сайте.
Адаптивная контактная форма.
Готовый проект, который можно скачать и импортировать в QuickForm. Разрабатывался для модального отображения:Contact us
Простая контактная форма для сайта.
Простой проект в нейтральном стиле. Он же в модальном варианте:Contact us
Другие примеры:
Форма записи на прием к врачуПростой кредитный калькуляторБольше примеров
Пример. Интерактивная форма с картинками, зависимыми полями и калькулятором.
QuickForm и CSS.
QuickForm предоставляет php и javascript функции для работы формы, но стили отображения вам нужно написать самостоятельно. В простых случаях вы можете скачать один из примеров представленных на этом сайте, но в общем, дизайн формы - это сугубо индивидуальный элемент творческого процесса.
По умолчанию, в компонент включен один CSS файл со стилями: default.css. Это не тот файл, который вам нужно использовать в своем проекте. Он включает минимальный набор правил для всех виджетов расширения, и нужен для того, чтобы сделать с него копию. Вносить изменения туда не нужно - виджеты добавляются в компонент, и этот файл обновляется вместе с ним. Вам нужно создать свой файл стилей в настройках проекта формы.
Откройте настройки проекта и создайте новый файл стилей с именем, например, example.css. Обязательно отметьте кнопку "копировать стили". Тогда автоматически будет создан файл с уже прописанным префиксом классов, благодаря которому формы с разным дизайном не мешают друг другу на странице. Этот префикс равен имени файла, в данном случае, это "example". Пример:
.example {
font-size: 14px;
max-width: 800px;
margin: 0 auto;
padding: 80px 0;
background: linear-gradient(0, #1a5889, #56d7d3);
}
.example .qf3 {
width: 74%;
margin: 0 auto;
}
Теперь вы можете удалить незадействованные правила css, стилизовать форму под дизайн сайта, задать мне вопросы через поддержка, в общем, делать обычные вещи.
Обратите внимание, что в QuickForm есть особенности. Например, класс "compact", который добавляется к форме, если ширина родительского контейнера (не ширина окна браузера) становится меньше 500px. Это полезный элемент для адаптивной верстки. Еще QuickForm добавляет класс "touch" или "desk", в зависимости от того, является ли устройство тачпадом.
QuickForm и зависимые поля.
QuickForm обладает возможностью создавать зависимые поля и зависимые группы полей. Это также может быть какой-то текст, изображения, стили или html код. Зависимые поля в QuickForm могут иметь неограниченный уровень вложенности, совместимы с калькулятором и другими виджетами.
Можно создать древовидную структуру формы любой сложности. Процесс создания простой и не требует никакого описания. Просто прикрепите любую группу полей к полю из другой группы полей.
Ниже можно посмотреть пример, в котором используются зависимые поля, виджеты "qfAdder" и "spoiler".
QuickForm и калькулятор.
QuickForm создает калькуляторы от простых торговых расчетов до сложных научных калькуляторов. Любая форма компонента может быть превращена в калькулятор. Можно создать форму, и какой бы сложности она не получилась, к ней можно прикрепить калькулятор, опять же, любой сложности. В QuickForm встроено четыре типа калькуляторов, которые могут быть удобнее в том или ином случае. Описание этих типов находится в настройках проекта формы во вкладке "калькулятор". Попробую раскрыть некоторые детали.
Тип калькулятора "default". Это уникальный вариант, который не требует никакой формулы. Зайдите в настройки любого поля и посмотрите на вкладку калькулятора. Впишите параметр "math", например, +5. Добавьте еще одно поле с таким же "math". Добавьте специальное поле "calculatorSum" для вывода результата. Вы увидите, что калькулятор заработал и показывает результат: 10. Используя различные модификаторы, скобки и зависимые поля, можно решить большинство математических задач. Каждое зависимое поле в данном случае может выступать в роли условия типа if else, разветвляя логику и запуская собственную ветку расчета.
К сожалению, не каждый вариант расчета можно выполнить при помощи этого типа. Из ограничений можно отметить то, что таким способом выводится всего один результат. Кроме того, бывает математическая логика, требующая повторного использования какой-либо переменной при расчете. Например, мы имеем формулу: итог = (a + b) * c + a * c + b. Сделать такой калькулятор способом "default" будет сложно.
Тип калькулятора "multiple". Особенностью этого типа калькулятора является привязка математической логики к id полей формы. Это гибкий вариант, способный выводить любое количество результатов расчета. Он поддерживает логические операции, распределение математики между полями и задающей формулой.
Формула этого калькулятора:
408.4 = {408.2};
408.5 = {408.1} * {408.2}
408.4 и 408.5 - это id специальных полей calculatorSum (их два). Одно выводит количество дней, второе выводит произведение количества дней на тариф. {408.2} - это id поля календаря. {408.1} - id радиогруппы выбора класса апартаментов. В "math" радиокнопок записан суточный тариф.
Выражение 408.5 = {408.1} * {408.2} буквально означает: напиши в поле с id 408.5 "math" поля {408.1} умноженный на "math" поля {408.2}.
Скачать пример можно здесь: Калькулятор стоимости проживания в отеле
Тип калькулятора "simple". Этот калькулятор использует традиционную запись формулы, используя переменные. Имя переменной записывается в "math" поля. В формуле пишется математическое выражение, которое включает эти переменные. Обычная распространенная логика. Это простой, но ограниченный по возможностям тип калькулятора, так как он считает поля, value которых изменяются пользователем. В качестве примера можно посмотреть Простой кредитный калькулятор.
Тип калькулятора "custom". Этот пишется на php "как угодно" и "как нужно". Самый функциональный и гибкий тип калькулятора. В большинстве случаев, я использую именно этот, поскольку ко мне, как правило, обращаются за сложными решениями.
Структура QuickForm гибкая. На нём можно делать калькуляторы вообще не используя математику как таковую. Или можно добавить свой новый тип калькулятора на программном уровне. Почитать подробнее о калькуляторе в QuickForm можно на странице Форма с калькулятором. Пишите, я буду рад оказать помощь, если у вас возникнут вопросы.
Как вывести форму на страницу сайта.
Вывод осуществляется разными способами:
1. Вывод content плагином plg_content_qf3. Позволяет вставить форму в текст материала другого компонента, например com_content. Можно выводить через любой компонент, который поддерживает content плагины. Для этого нужно вставить в нужное место текста инструкцию вида: {QF3=1}, где 1 – это id проекта формы.
2. Вывод модулем mod_qf3. Это позволит выводить форму на нескольких страницах. Опубликуйте модуль в нужной позиции шаблона, укажите в его параметрах id проекта формы, которую вы хотите вывести.
3. Вывод программным кодом. Это очень просто сделать:
require_once("components/com_qf3/qf3.php");
echo QuickForm\qf::form(id); //form project id
Описание полей.
Перед тем, как описывать, уточню несколько моментов. Все атрибуты, доступные полям в стандартном html, можно писать в настройку "custom". Placeholder дублирует заголовок поля в письме, когда этот заголовок пустой, поэтому может быть использован для тех полей, которым он не свойственен по стандарту.
1. customHtml. Позволяет встраивать в форму произвольный html код, может использоваться для вывода текста, картинок, стилей, скриптов и прочего.
2. customPhp. Это более универсальное поле, которое включает две связанные пользовательские функции. Одна для вывода в форме, другая для вывода в письме. По сути, это тот же customHtml, но с парсингом php кода. Описывать какие-то подробности не буду, так как это поле для опытных пользователей, способных разобраться с ним самостоятельно.
3. qf_file. Выводит стилизованную кнопку загрузки файлов. Чтобы добавить несколько файлов, используйте атрибут "multiple", чтобы сортировать файлы на стороне клиента, используйте "accept". В настройках поля можно указать "белый список" типов файлов, а также, включить функцию загрузки на сервер. Загрузка файлов на свой сервер решает проблему блокировки писем с вложениями, так как нет необходимости прикреплять файл к письму.
4. calculatorSum. Выводит результат вычисления калькулятора. Для вывода нескольких сумм, нужно вывести это поле несколько раз.
5. recaptcha. Несёт украшательную функцию, поскольку компонент имеет собственную защиту. Использовать не обязательно.
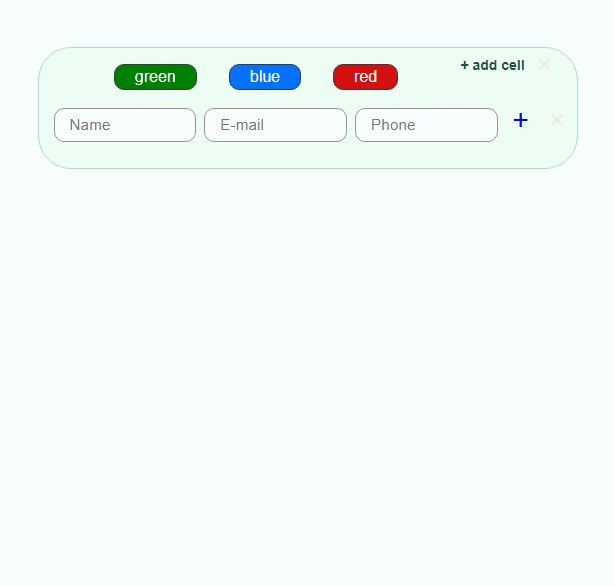
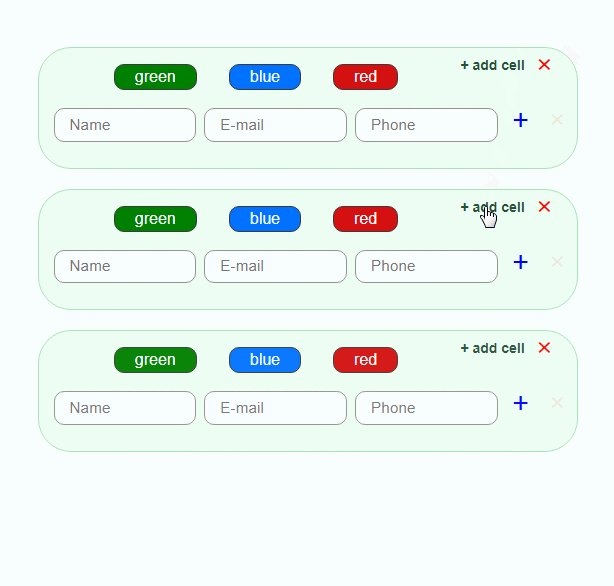
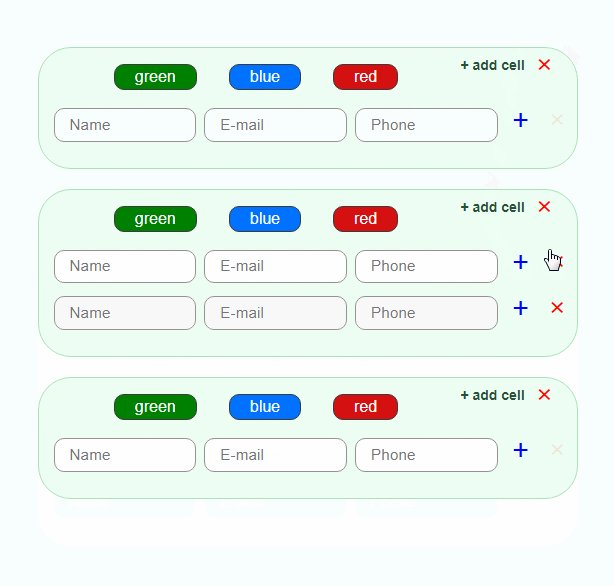
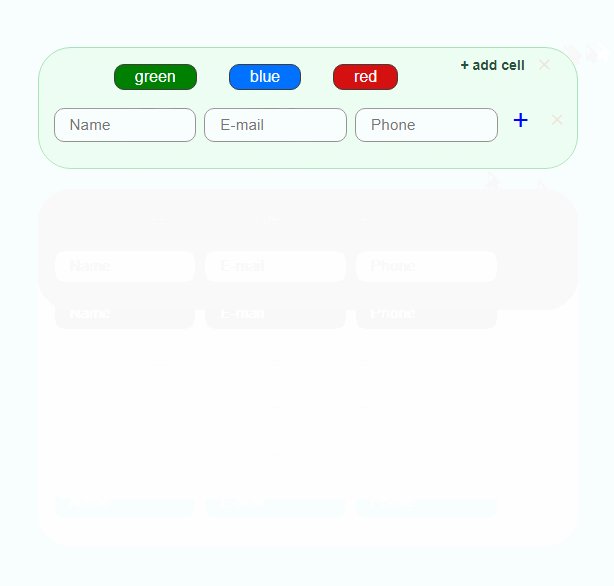
6. cloner.
 Предназначен для вывода клонируемых блоков полей. Функционально он представляет собой контейнер, в который заключена группа полей компонента. При нажатии на кнопку "плюс" происходит подгрузка копии группы. В настройках можно выбрать вертикальный или горизонтальный клонер. Разметка горизонтального варианта табличная, соответственно, не подразумевает наличие зависимых полей внутри клона. Вертикальный вариант, напротив, может содержать как зависимые поля, так и другие вложенные клонеры.
Предназначен для вывода клонируемых блоков полей. Функционально он представляет собой контейнер, в который заключена группа полей компонента. При нажатии на кнопку "плюс" происходит подгрузка копии группы. В настройках можно выбрать вертикальный или горизонтальный клонер. Разметка горизонтального варианта табличная, соответственно, не подразумевает наличие зависимых полей внутри клона. Вертикальный вариант, напротив, может содержать как зависимые поля, так и другие вложенные клонеры.
На картинке показан вертикальный клонер, в который вложен горизонтальный.
При использовании калькулятора, cloner умеет выводить не только общую сумму, но и суммы в каждом клоне отдельно. Это можно включить в настройках поля.
7. qfincluder. Еще один контейнер, включающий группу полей компонента. Его поведение похоже на работу функции include. Например, вы можете создать отдельный проект, который будет состоять из нескольких часто используемых групп полей, затем включать эти группы в другую форму. Еще один пример использования – вывод одинаковых форм с разными настройками (например, в модальном режиме).
8. backemail. Выводит чекбокс, выбрав который пользователь сможет получить копию письма на свой почтовый адрес. Отправка делается на адрес из регистрационных данных пользователя, соответственно, чтобы получить копию, он должен быть авторизован на сайте.
9. addToCart. Поле, которое используется в режиме магазина вместо submit. При нажатии кнопки, форма не будет отправлена на почту, а будет добавлена в корзину компонента. Подробнее про режим магазина на странице Форма с корзиной.
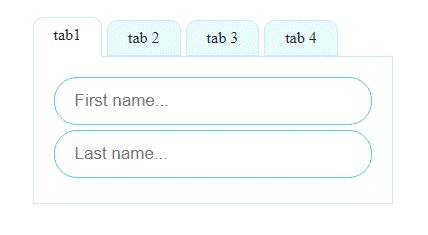
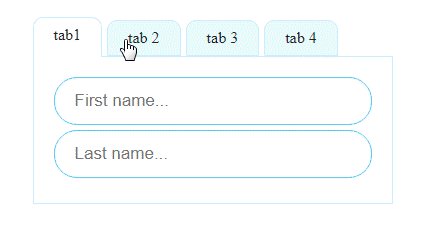
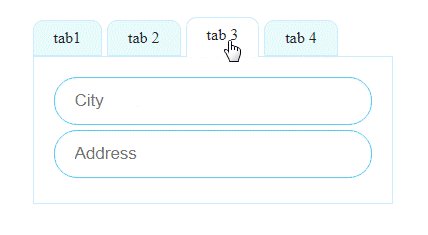
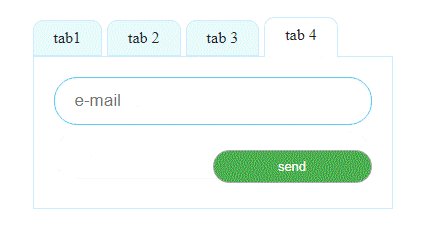
10. qfTabs. Выводит интерфейс "вкладки". Можно указать вертикальный или горизонтальный вариант. На картинке пример горизонтальных вкладок.. Подробнее про вкладки есть здесь: Форма со вкладками.
Выводит интерфейс "вкладки". Можно указать вертикальный или горизонтальный вариант. На картинке пример горизонтальных вкладок.. Подробнее про вкладки есть здесь: Форма со вкладками.
11. qfcalendar. Выводит стилизованный календарь. Можно выводить одиночный или сдвоенный календарь. Сдвоенный календарь при использовании калькулятора пишет в v настройки "math" количество дней, составляющих его разницу. В настройках можно отключить прошедшие дни, выходные дни.
12. stepper. Выводит пошаговый интерфейс формы (шаг 1, шаг 2...).
stepper состоит из двух частей.
1. stepperbox - контейнер, ограничивающий область формы, в которой он будет выполняться. То есть, границы действия виджета. Может быть всей формой или ее частью.
2. stepperbtns - кнопки "вперед назад". (Должны находиться внутри контейнера).
Скачать пример можно здесь: форма с футболками
Еще один пример: Простой пример формы с виджетом "stepper"
13. spoiler. Поле, которое выводит спрятанный контент (часть формы). При нажатии кнопки контент появляется. При повторном нажатии - прячется. В настройках можно указать модальный вывод спрятанного контента.
14. qfAdder. Виджет, предоставляющий интерфейс упрощенной корзины. Для использования не нужно включать режим магазина в компоненте. Виджет состоит из двух специальных полей: "boxadder" - набор добавляемых товаров, и "addercart" - корзинка с добавленными товарами. Таким образом, корзинку можно вывести отдельно в нужном месте формы.
Проблемы и часто задаваемые вопросы.
1. Форма появляется на мгновение и исчезает. Эта ошибка связана с проблемами авторской ссылки. Если у вас нет активационного кода, авторская ссылка должна присутствовать на странице. Иначе, форма не будет отображаться. Если вы используете плагины, закрывающие внешние ссылки от индексации, тогда добавьте QuickForm в исключения или получите активационный код.
2. Калькулятор не считает. Проверьте консоль браузера на наличие ошибок JavaScript. Серьезные ошибки в других скриптах могут полностью или частично блокировать работу компонента или всего сайта.
3. Калькулятор считает неправильно. Калькулятор считает по правилам математики. Если результат не соответствует ожидаемому, ищите ошибку в математике.
4. Письма приходят в папку спам. Это говорит о том, что ваш хостинг отправляет письма с IP адреса, находящегося в чёрном списке почтового сервера, который письмо получает. Существуют и другие причины, они определяются условиями работы почтового сервиса, на который приходит письмо и настройками почтового сервера вашего хостинга.
5. Письма не приходят совсем. Компонент использует встроенную в Джумла функцию отправки почты. Таким образом, в первую очередь нужно убедиться, что ваш сайт в принципе способен отправлять письма. Сделайте отправку тестового письма из глобальных настроек панели управления Joomla.
6. Форма выглядит некрасиво. Компонент QuickForm не создавался как дизайнерское решение, – это решение функциональное.
7. Не работает капча. В настройках компонента должны быть введены ключи, соответствующие домену вашего сайта. Если ваш сайт переехал на другой домен, соответственно, вам нужно получить новые ключи.
8. Авторская ссылка выводится крупным шрифтом. Как правило, это означает, что в настройках проекта не выбран css файл, отвечающий за стилевое оформление.
Поблагодарить за QuickForm.
QuickForm это бесплатное расширение, которое размещает авторскую ссылку на странице сайта. Но есть способ удалить эту ссылку легально. Для этого окажите помощь в развитии проекта. Активационный код, убирающий ссылку, будет выслан автоматически на адрес, который вы укажете ниже.